On this Post I have Decided To Show to my Friends How to Add Facebook comment to their blog.. As requested..
Just follow the steps bellow as i will be Descriptive as as i can...
Follow it step by step:
1- Rush to Facebook Developer's website
2- Submit Your blog name and blog URL. Keep Site name as your "Blog Title" and Site URL as your "blog address".
3- Click on "Create App".
See the Image Bellow..
4- After click on create app, Facebook will ask you to enter Security word "captcha", just do it and click on "Submit".
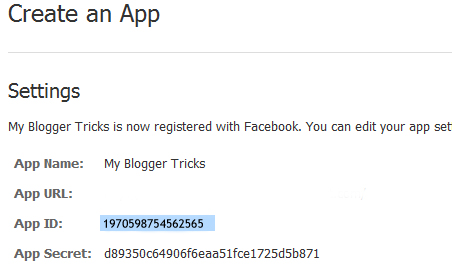
5- After submitting the security check code, you will see this page.

6- Then Copy the App ID and save it in a notepad.
7- Now Go to Blogger Account > Dashboard > Template > Edit HTML > Proceed
8- Please Backup your template Up and check "Expand Widget Templates" and then search for this code.
<data:post.body/>
or
<div class='post-header-line-1'/>
9- Paste the code below <data:post.body/> or <div class='post-header-line-1'/>
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><img alt='' class='icon-action' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEWEYwIYns7_v-0JgAi2tKVdsZKWSe27tlUsZCX6V3KVuh61wOz2xSmWcD7kr5-T73Zj27ePZnJdQYDBG5fYn_XPYUYGYG_e-CWwAtqX0buYy8VLZje3VaKvhEaS_2k5ZAECHQf5cVGidt/s1600/cmds.png'/></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'Your_APP_ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
<p align='left'><img alt='' class='icon-action' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEWEYwIYns7_v-0JgAi2tKVdsZKWSe27tlUsZCX6V3KVuh61wOz2xSmWcD7kr5-T73Zj27ePZnJdQYDBG5fYn_XPYUYGYG_e-CWwAtqX0buYy8VLZje3VaKvhEaS_2k5ZAECHQf5cVGidt/s1600/cmds.png'/></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'Your_APP_ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
Note: Change YOUR_APP_ID with your APP ID which provided from Facebook.
10- Save Template.
Note: You need to hide default blogger commenting system before using Facebook comment box Or you can live the both...
Note: You need to hide default blogger commenting system before using Facebook comment box Or you can live the both...
See Image Bellow.............
11- So now go to Settings > Comments and select hide and save settings like this:
It has been completed. Enjoy!
Need Any Help? Use the Comment box to Ask you questions...




nice write up thanks for this it works on www.michaelnosa.blogspot.com
ReplyDeletebut i am having difficulties disabling google+ comments