The facebook
share button picking the wrong post thumbnail has been a great problem for many
bloggers.
So have you noticed an incorrect facebook
share button post thumbnail showing up when you share your articles
on Facebook? I have gotten some emails and complains from my readers and in
this article, I will help you fix the facebook incorrect thumbnail issue in Blogger.
But first of
all Let us look at:
Why Facebook is Not Picking up The
right Thumbnail Image
Facebook
post share button not picking up the right thumbnail has many reasons. One of
the first most common reason is having multiple images set in the og:image tag where you have your
featured image smaller than rest of your other images in Wordpress Blogger but
for the purpose of this course, I will focus on How to fix Facebook Incorrect Post
Thumbnail Issue in blogspot Blogger.
The Second reason why Facebook post share button not picking up the right thumbnail
could be from your blogger template. Many blogger template developers makes
some silly errors and do not perform very well in XML or html coding and
thereby compound a crappy blogger templates with errors. And when a newbie downloads
these templates, they will be faced with this type of problem. So your non
premium blogger template can also be
reason for this issue because of
its wrong coding by unprofessional developers and webmasters.
So how do we solve this problem?
How To Fix Facebook Wrong Picture Thumbnail Issue In Blogger Template
To fix this
problem, Follow the steps bellow, you have to add some codes to your blogger
template. So follow the below given simple steps to Avoid No Thumbnail Issue
While Sharing Post on Facebook.
- Go to your blogger dashboard:
- Remember to back up your Template.
- Go to Template >> Edit >>Html:
- Press CTRL F
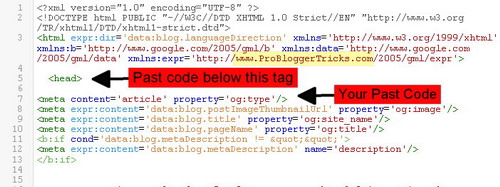
- And look for <head> tag In the template:
- Now Paste the bellow code just after the <head> tag:
<meta content='article' property='og:type'/><meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/><meta expr:content='data:blog.title' property='og:site_name'/><meta expr:content='data:blog.pageName' property='og:title'/><b:if cond='data:blog.metaDescription != ""'><meta expr:content='data:blog.metaDescription' name='description'/></b:if>

- Save Your Template
What You
should know After Customization
Just before ending this post I think you should know this
important Tips.
After correcting this problem of Facebook Incorrect Post Thumbnail
Issue in Blogger all your new posts from now will show correct
picture thumbnail in facebook whenever you share the post.
You have to wait for like 3 to 4 days for your old posts to
the correct Post thumbnail. Also note that you have to add the same code each
time you change your blogger template.
Bonus tips and tricks To Show Right Post Image Thumbnail In Facebook
- I just felt like sharing these basic blogger tips and tricks that will guide you on how to insert image in the right way inside blogger post.
- I recommend you use PNG format for your main post image. Then you can use JPG image format for the rest of image you will insert in your post.
- Make you of image tags and do not resize your image automatically inside your post.
- Share your post on face immediately after publishing.
Conclusion:
Hope I have been able to help you through this article to resolve
Facebook incorrect / no thumbnail issue in Blogger. I know how frustrating this problem is, after
composing your post, now to share to facebook which is a big source of traffic,
and you got yourself stuck on this issue. Well I believe you have found
solution today.
Please comment is it worked for you. If you still have any
issue on this please do not hesitate to use the comment box.
Share this
post please..



Thanks.. Am Happy It Helps
ReplyDeletei do face this thumbnail problem, thanks for the solution
ReplyDeletei do face this thumbnail issue, thanks for the solution
ReplyDeleteYour Welcome Samuel
DeleteThank You Bro.. So helpful like seriously...
ReplyDeleteI blog @ Entclass.com